Infographic Content JSON Format
This page describes JSON format (or schema) which all infographic creation or alteration (update) request “content” field values have to comply with. Below is a sample of such infographic content:
{ "id": "https://s3.amazonaws.com/easel.ly/all_easels/529320/1551622917", "objects": [ { "tag": "texttag", "type": "textbox", "text": "Lorem ipsum dolor sit amet...", "fill": "#ffffff" }, { "tag": "imagetag", "type": "image", "src": "https://www.easel.ly/assets/uploader/files/475861021542391147.jpg" } ] }
Infographic Objects Format
Infographic content is a JSON array containing the canvas ID and objects. Each object or element describes individual field of that infographic.
Common Object Fields
Each infographic must contain an id (canvas ID). Each object must contain a field tag (e.g., texttag or imagetag)
and type(e.g., textbox or image) which identifies the object tag and data type to be displayed. Each object may contain text, fill or src depending on the object type.
| Field name | Type | Field description | Field sample |
|---|---|---|---|
| id | String | Canvas ID | https://s3.amazonaws.com/easel.ly/all_easels/529320/1551622917 |
| tag | String | Object’s tag to identify which information to be modify | texttag; imagetag |
| type | String | Indicates object’s data type | textbox; image |
| text | String | Indicates object’s label or text detail | Lorem ipsum dolor sit amet... |
| fill | String | Indicates object’s color in hexadecimal format | #ffffff |
| src | String | URL to the object’s image | https://www.easel.ly/assets/uploader/files/475861021542391147.jpg |
Tagging Objects or Information
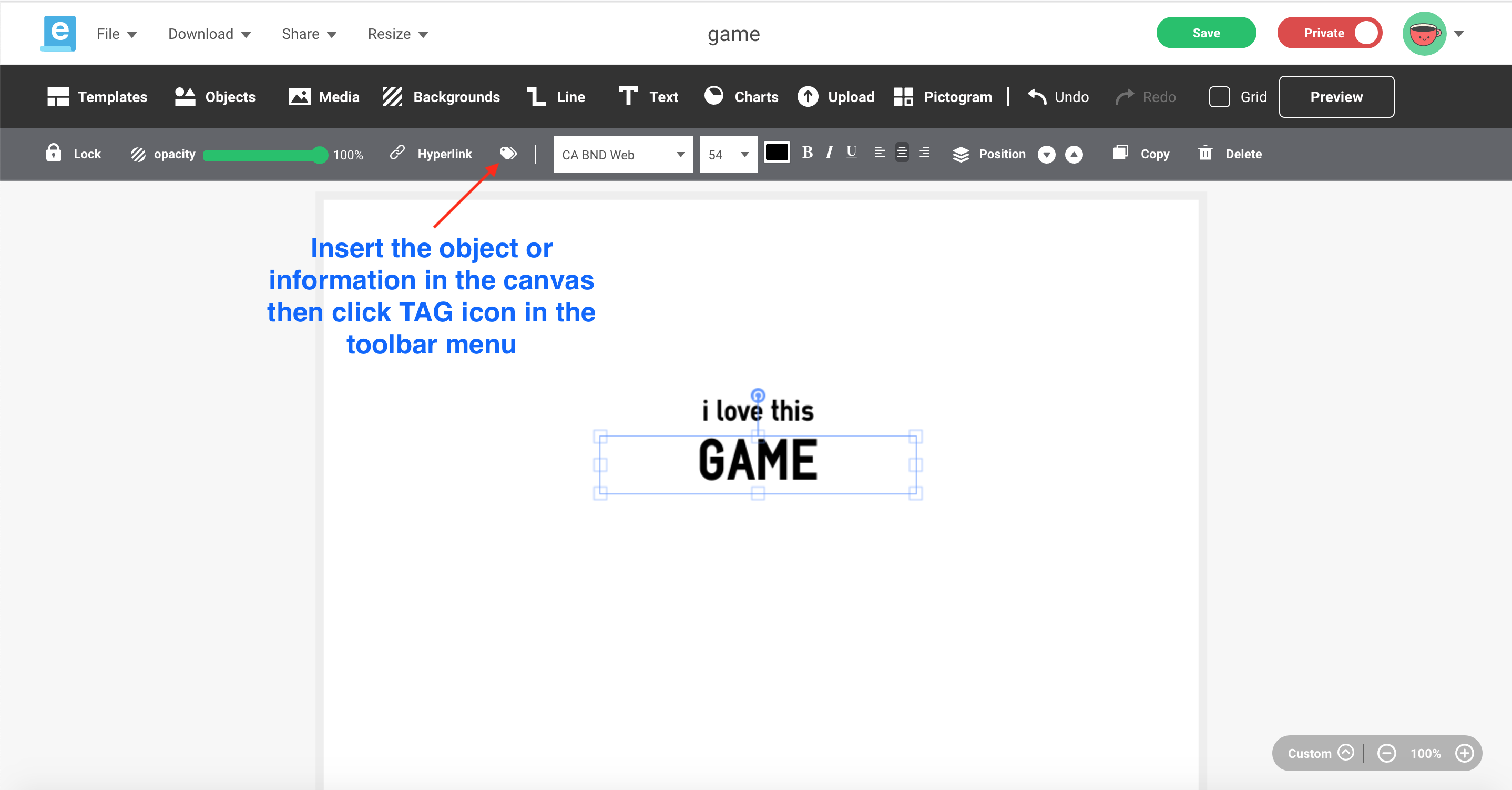
Insert the object or information in the canvas and click TAG icon in the toolbar menu.

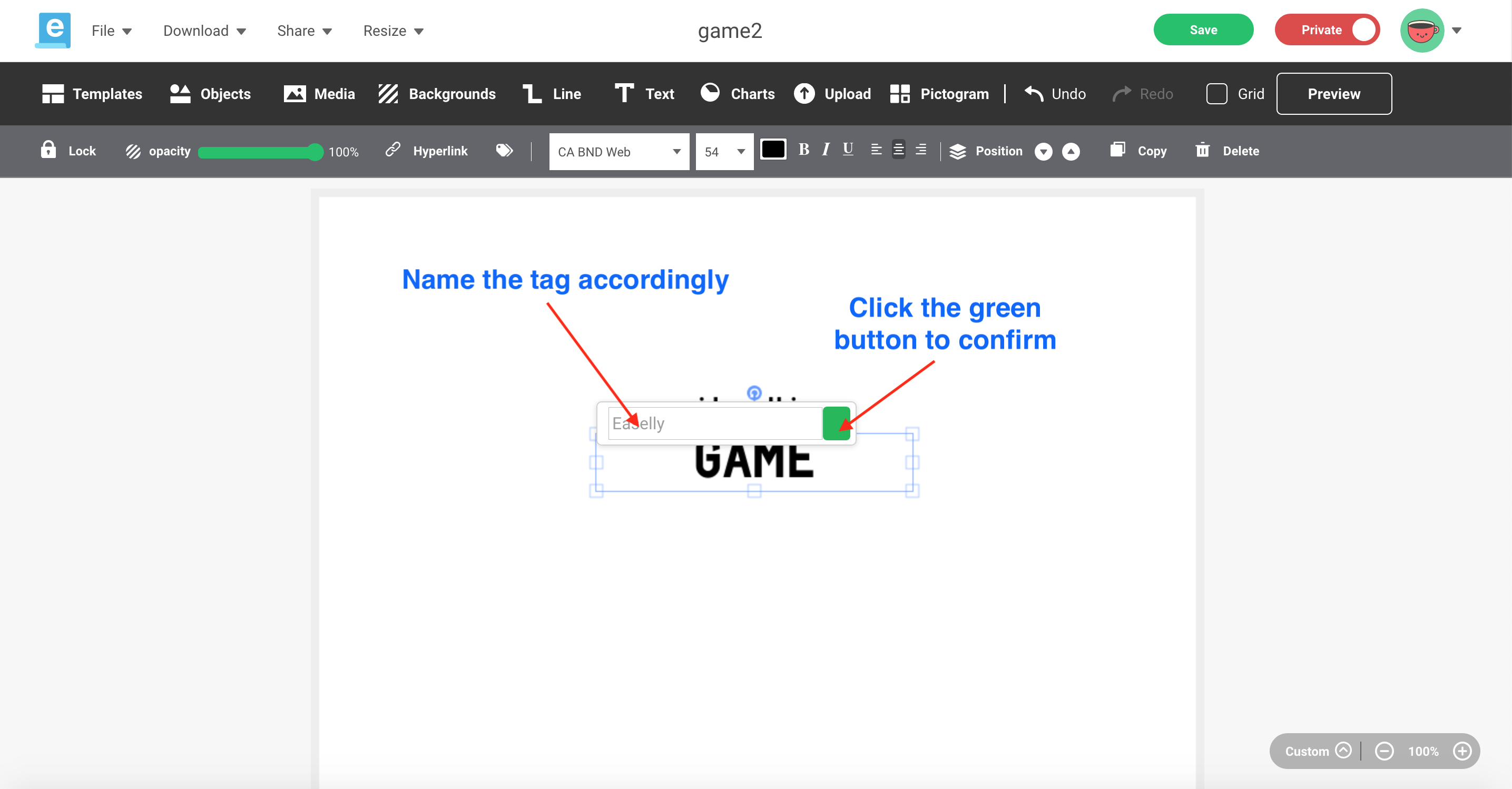
Name the tag accordingly.

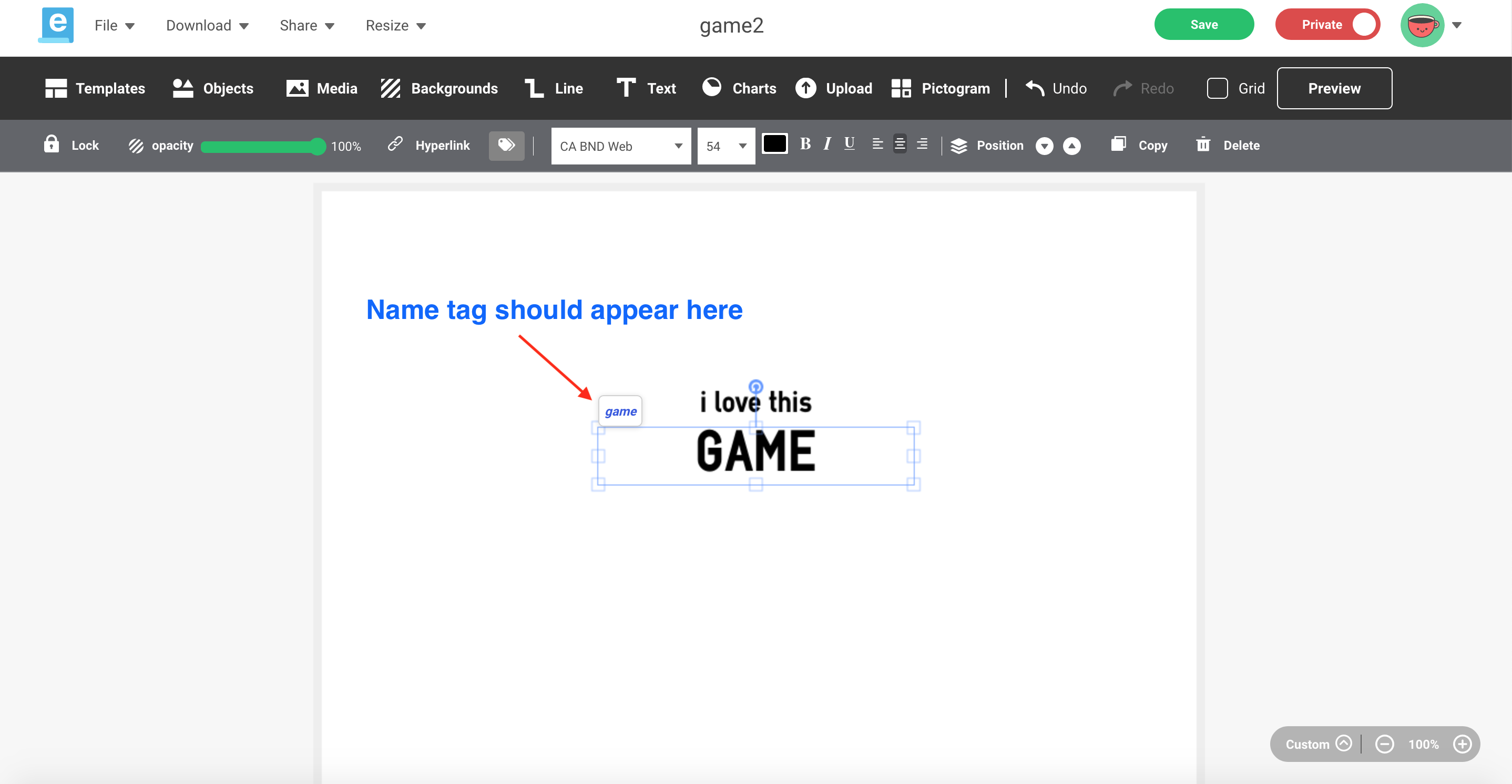
To confirm if tag has been successfully added, click on the object or information. The tag name should appear as seen in the illustration.