Imagine sitting through a presentation or lecture where the speaker’s talking so fast that you can’t even understand what he’s trying to say.
It’s awkward and uncomfortable to listen to the discussion, right?
It’s the same experience for readers looking at an infographic with a cluttered layout, distracting elements, and lack of white space.
In her book Storytelling with Data, Cole Nussbaumer Knaflic writes:
white spaces in visual communication is as important as pauses in public speaking
In infographic design, the strategic use of white space allows the reader’s eye to take a break between infographic elements and content.
However, it seems like no one’s advocating for white space in infographic creation. This article aims to address this problem!
What is white space?
White space, also known as negative space, is the space between the lines of texts, images, icons, illustrations, and other elements in your infographic.
Put simply, white space is unmarked space in your infographic.
Your white space doesn’t have to be white as it can also take the color of your infographic’s background. Think of white space as “empty space”.
Being comfortable with white space in infographic design
For designers in print media, the use of white space creates a feeling of sophistication and elegance for upscale brands. In digital products, it helps ensure quality user experience.
Sadly, clients and non-designers think of white space as wasted space. Instead of considering the space as part of the whole design aesthetic, a lot of people tend to think of this space as a tool to house more texts or visual elements.
Some are even terrified of the idea of white space. If you’ve been designing infographics or involved in the infographic design process for a while now, you’ve probably heard of the following:
- Can we add more icons here?
- How about some widgets in this space right here?
- It’s too empty and boring, can you add more visuals?
Sound familiar?
While the fonts, images, and illustrations you use can convey the important message in your infographic, it’s important to note that white space can also be used to highlight or clarify your message.
Why white space matters in data visualization
When creating content for infographics, it’s not uncommon to make the mistake of cramming every tidbit of information that you assume will be relevant to readers.
The truth is readers only want to find information that is important for them. This is also known as signal content.
Here’s why white space matters in infographic design and data visualization:
1. White space improves readability. It helps ensure that your graphic and texts are clear and legible.
In the example below, the infographic texts are easier to read because of white space (in this case, it’s the purple background).
2. White space reduces cognitive overload.
Effective use of white space has been shown to improve content comprehension by up to 20 percent. Check out the infographic below which perfectly illustrates why effective use of white space is incredibly important when trying to convey a barrage of information.
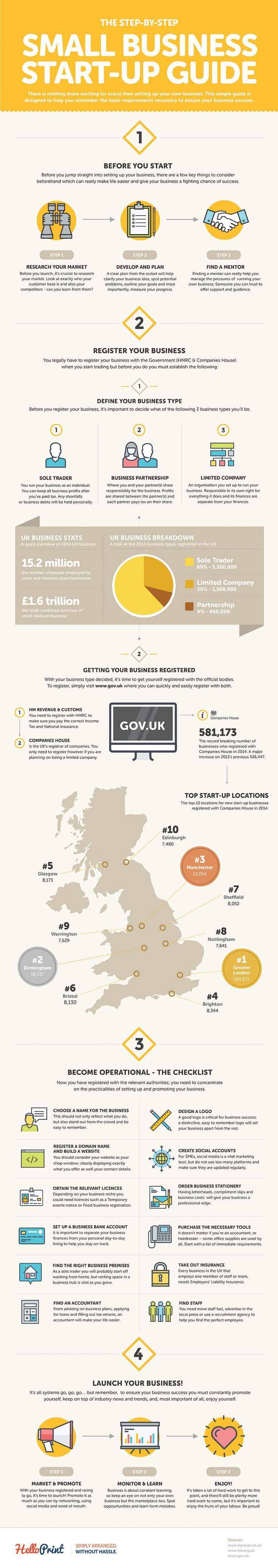
3. White space helps readers understand the content better by creating a sense of order and flow between infographic elements.
Can you imagine what the infographic below will look like if its background color is a mix of different colors rather than its current color which is light brown? The infographic designer also did a great job in creating the perfect balance between texts and images.
4. White space highlights relevant content in the infographic.
The more white space is created around a specific object, the more attention is drawn into it. As a result, it creates a sense of importance and urgency if you want readers to take a specific action such as in lead generation for small businesses. Consider the example below — a section of an annual report infographic.
Your next step: Use white space in your next infographic project
You don’t have to be a professional designer to understand and implement the white space design principle on your next infographic project. Your goal is to reduce cognitive load, improve reader experience, and create a sense of harmony. The better your reader experience, the more likely they’ll understand your infographic’s message.
Need help creating your first infographic? Try our free infographic maker tool.